Educate Theme Documentation
About Educate WP Theme
Educate Educate WordPress theme is developed mainly for colleges, Schools, universities, LMS, Training Centers, Academies, Primary Schools, High Schools, Kindergartens and various other type of educational websites. Educate can even be used for websites representing tuition classes, coaching classes, personal websites etc too. Educate is a mobile responsive, easily customization multipurpose WordPress theme that can be used to build business and corporate websites as well. Educate theme comprises of blogs, various sections for home page etc which can easily be customized through customizer area of WordPress admin panel. Educate WordPress Theme is built on top of Twitter Bootstrap which means that your site can be displayed on every device (pc, laptop, mobile devices, tablets etc) without horizontal scrolling. It has got custom widgets, theme-options etc in order to get it customized as per your need.
Thanks!
FruitThemes Team
Features
EYE CATCHY, MODERN DESIGN
Educate makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Educate makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Educate is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 5 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Educate WordPress theme from wordpress.org
or you can directly search Educate from your WordPress admin panel.
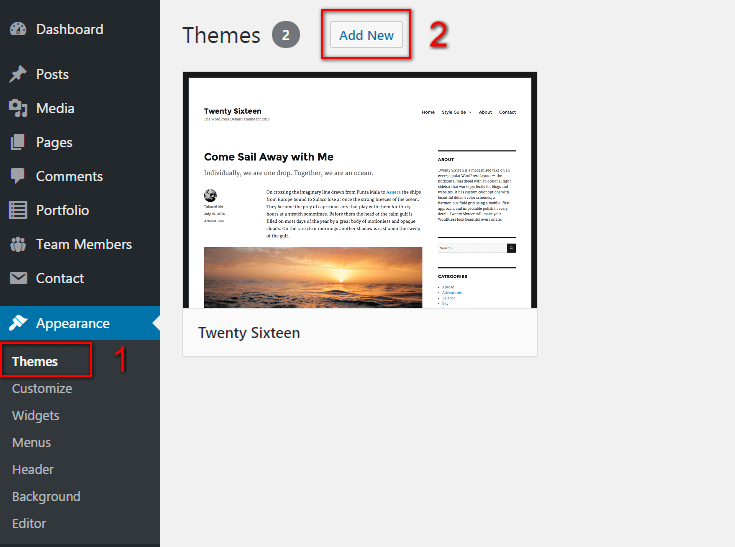
Step 2 - Click on Add New button.


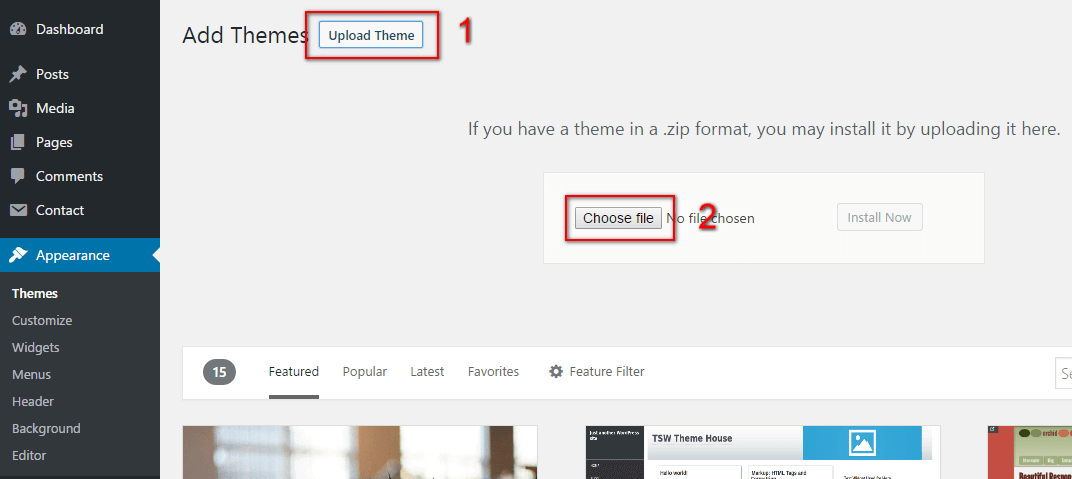
Step 3 - Click on Upload button at the top of the screen.
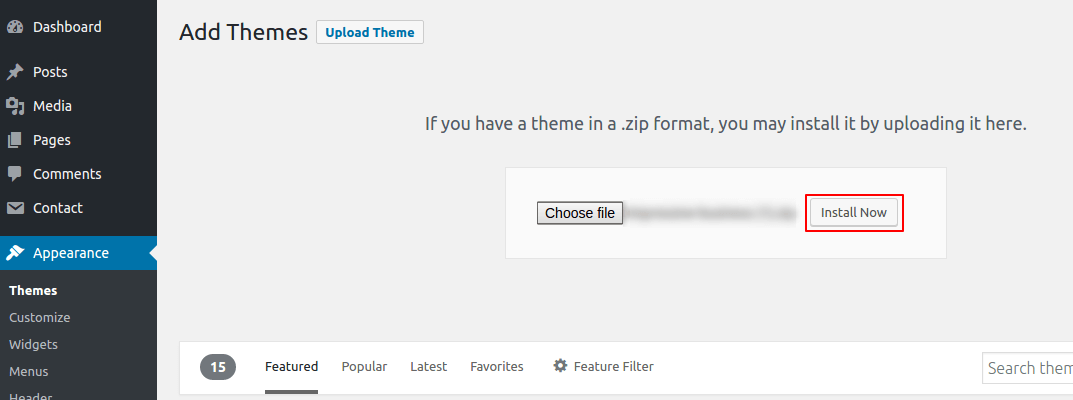
Step 4 - Choose educate.zip and click on the Install Now button.

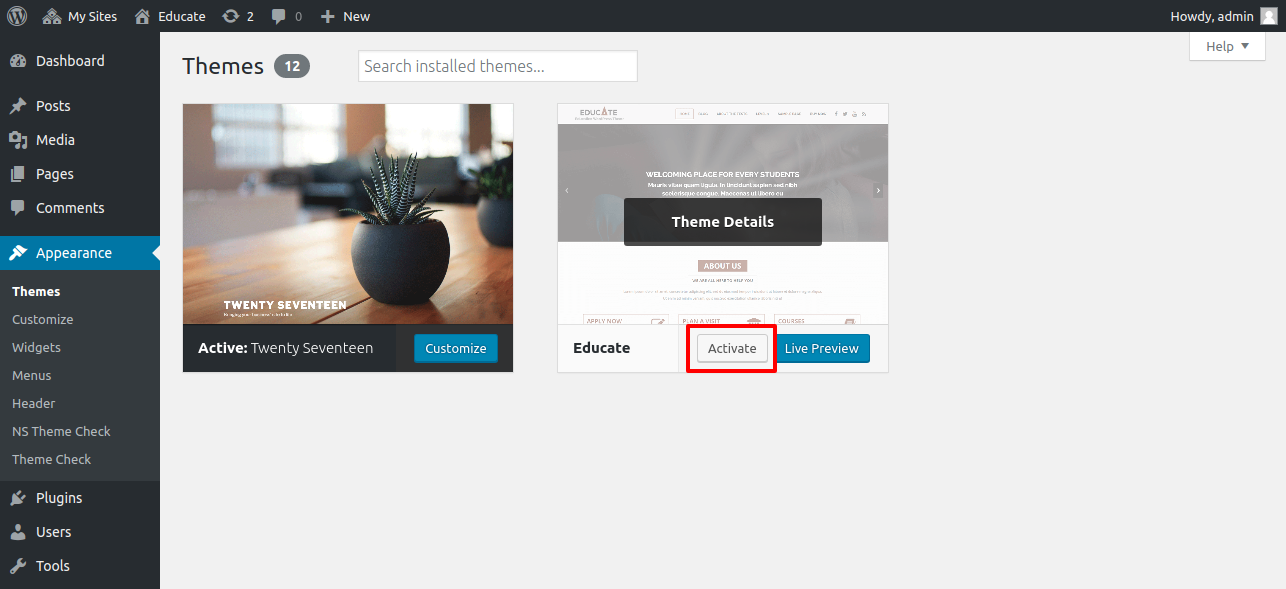
Step 5 - Wait while the theme is installed, when done Activate the Educate theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Educate WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Educate is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the educate.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Educate" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the educate.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
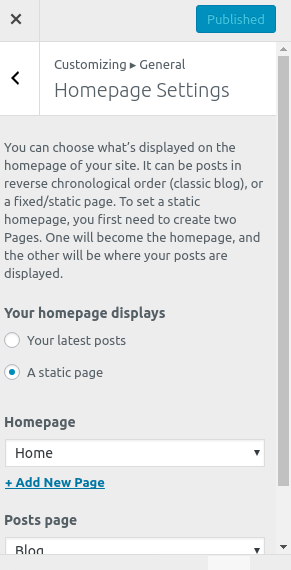
Setup Home as Front Page
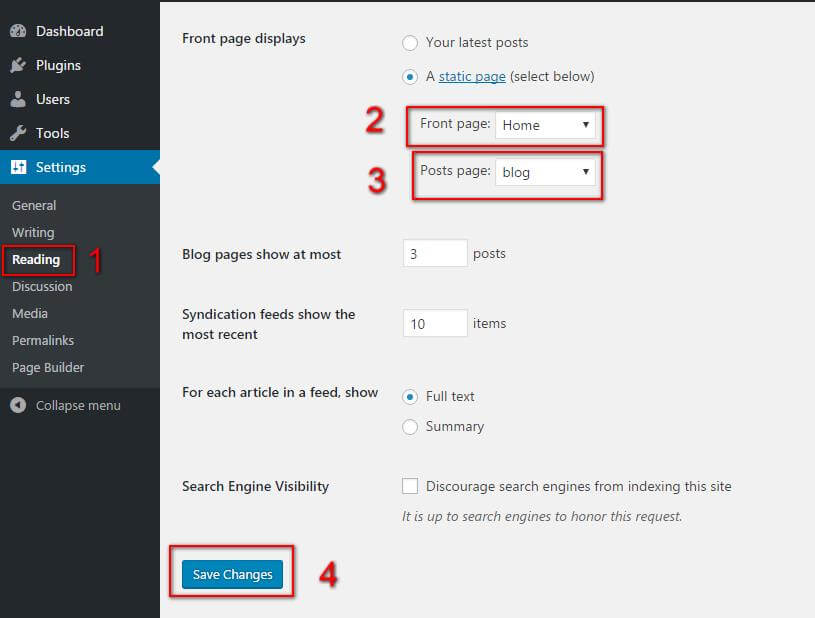
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to upload logo and site icon?
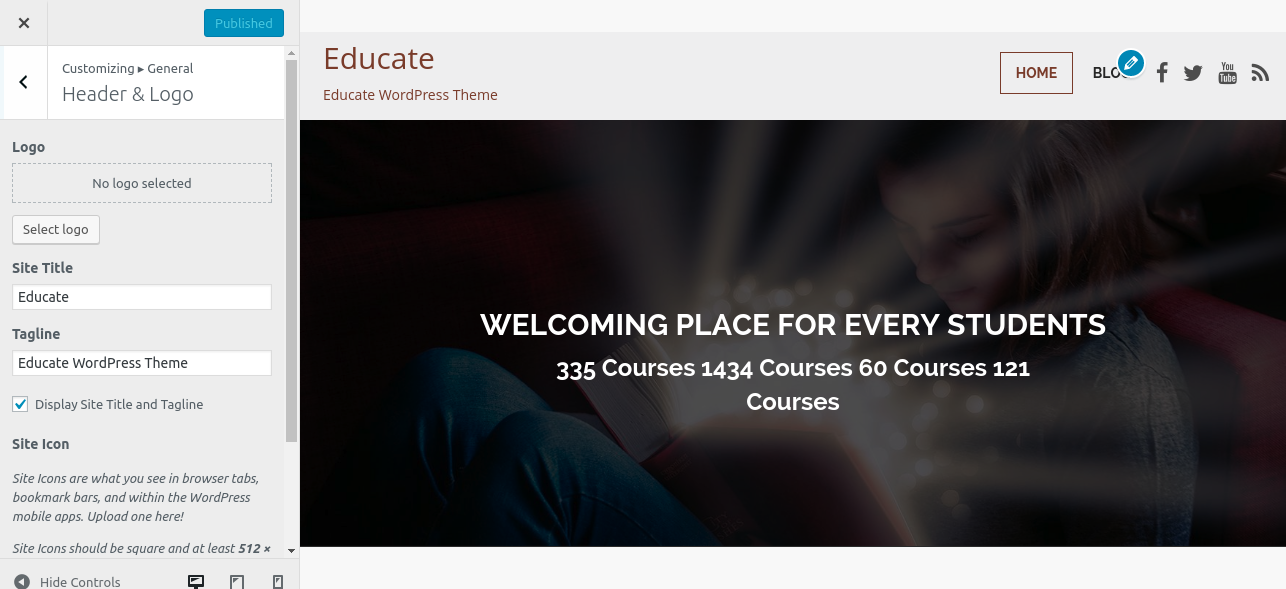
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line.

Q.2 - How To Integrate Social Icons?
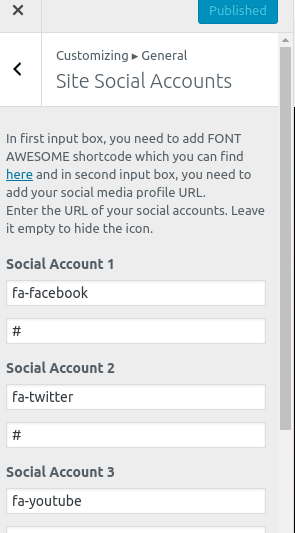
Step 1 - Please go to Appearance => Customize => General => Site Social Accounts menu.
Step 2 - Here you can integrate your social accounts in top header, menu and footer section.

Q.3 - How to manage home template settings?
Step 1 - Please go to Appearance => Customize => General => Home Template Settings menu.
Step 2 - Here you can display the latest posts in home page template using post categories. Also, you can show & hide your latest posts area in it.

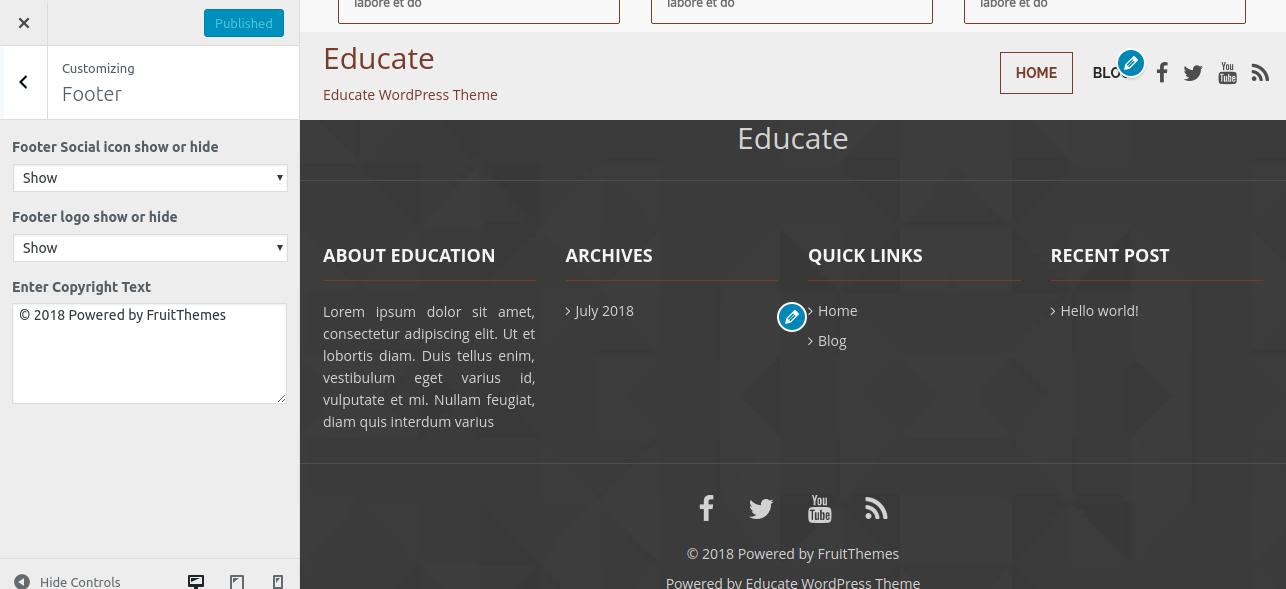
Q.4 - How to manage your footer?
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you want to add a copyright text in your copyright area then you can add it from here. and also social account icon info , logo info hide and show from here.

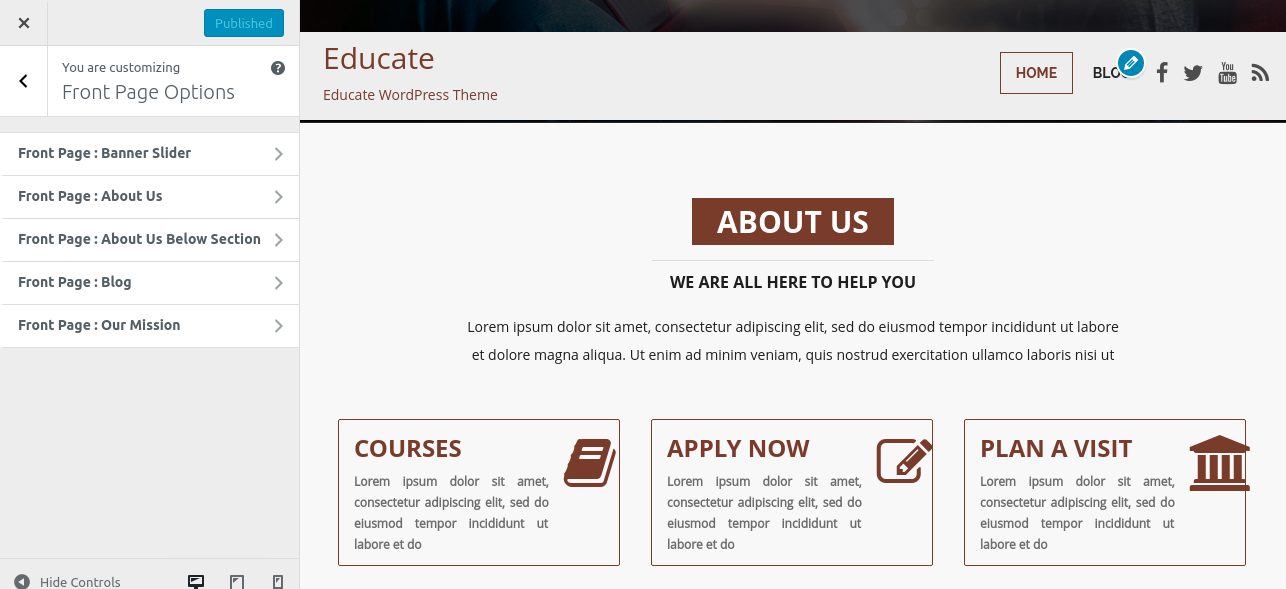
Q.5 - How to manage sections on Home Page?
Step 1 - Please go to Appearance => Customize => Front Page Settings menu.
Step 2 - Here you'll find all the section of home page which you can easily edit. All of them are managed here.