Advent Theme Documentation
About Advent WP Theme
Advent is a lightweight, clean, super flexible and bootstrap based responsive theme for business or personal websites. Advent Theme is built on top of Twitter Bootstrap which means that your site can be displayed on every device (pc, laptop, mobile devices, tablets etc) without horizontal scrolling. It has got custom widgets, theme-options etc in order to get it customized as per your needs.
Thanks!
FruitThemes Team
Features
EYE CATCHY, MODERN DESIGN
Advent makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Advent makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Advent is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 5 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Advent WordPress theme from wordpress.org
or you can directly search Advent from your WordPress admin panel.
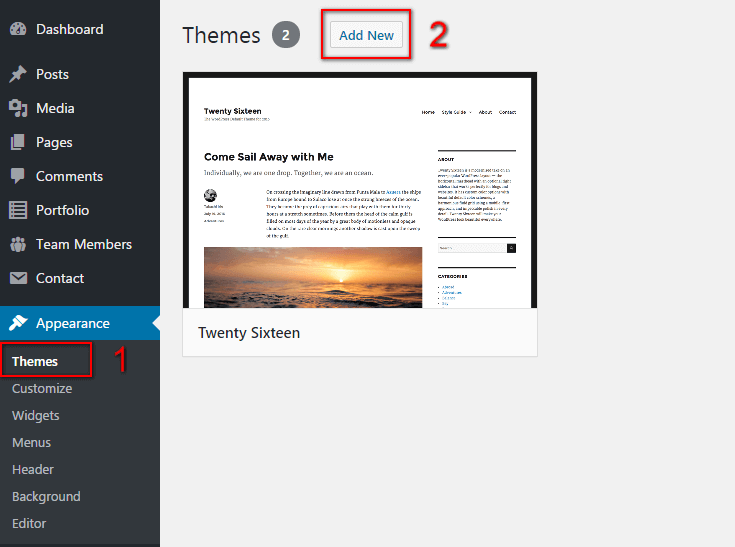
Step 2 - Click on Add New button.


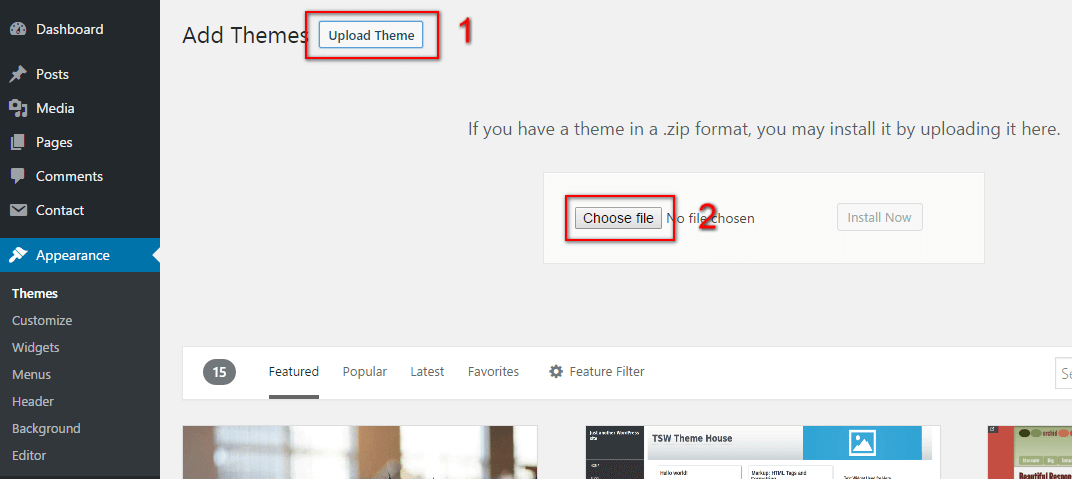
Step 3 - Click on Upload button at the top of the screen.
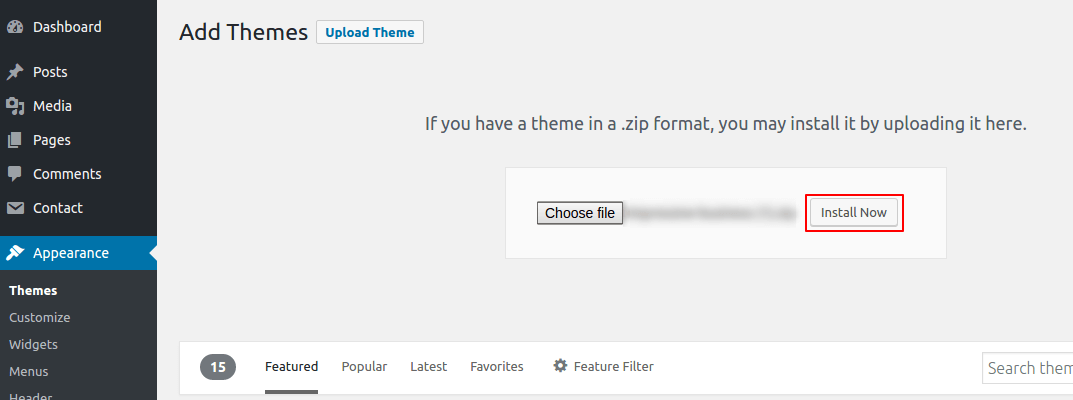
Step 4 - Choose advent.zip and click on the Install Now button.

Step 5 - Wait while the theme is installed, when done Activate the Advent theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Advent WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Advent is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the advent.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Advent" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the advent.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
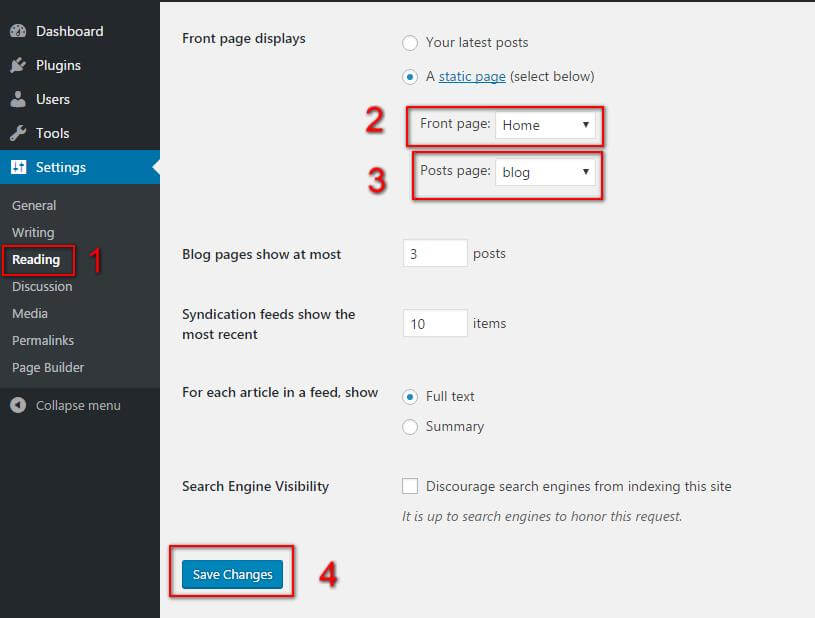
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to upload logo and site icon?
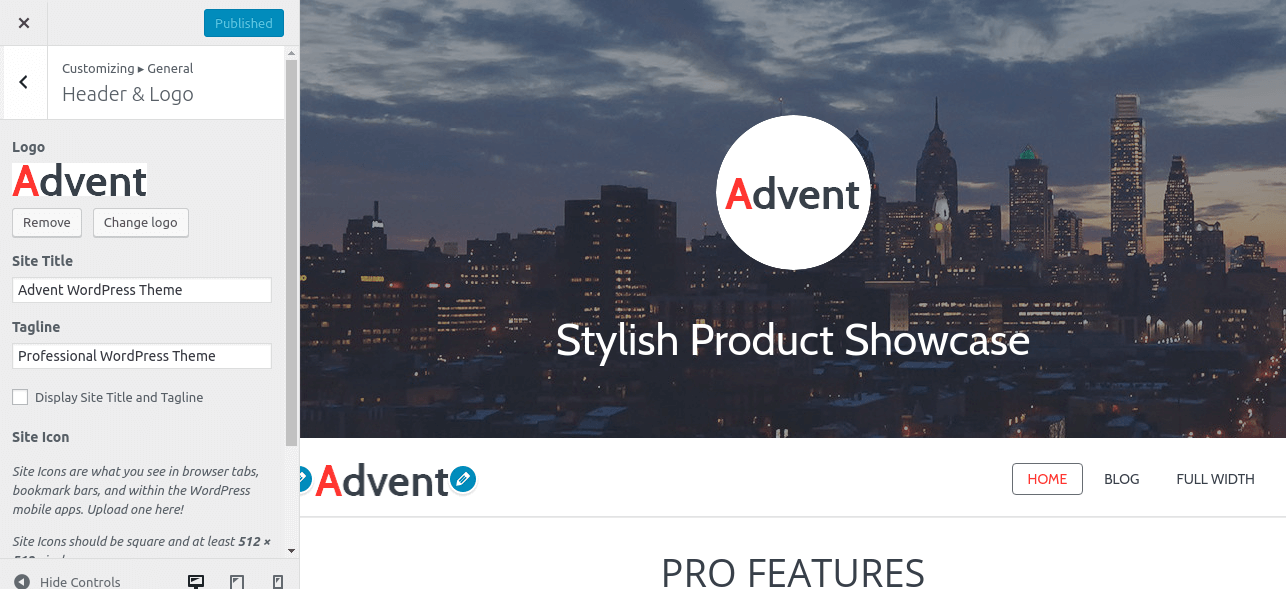
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line.

Q.2 - How To Integrate Social Icons?
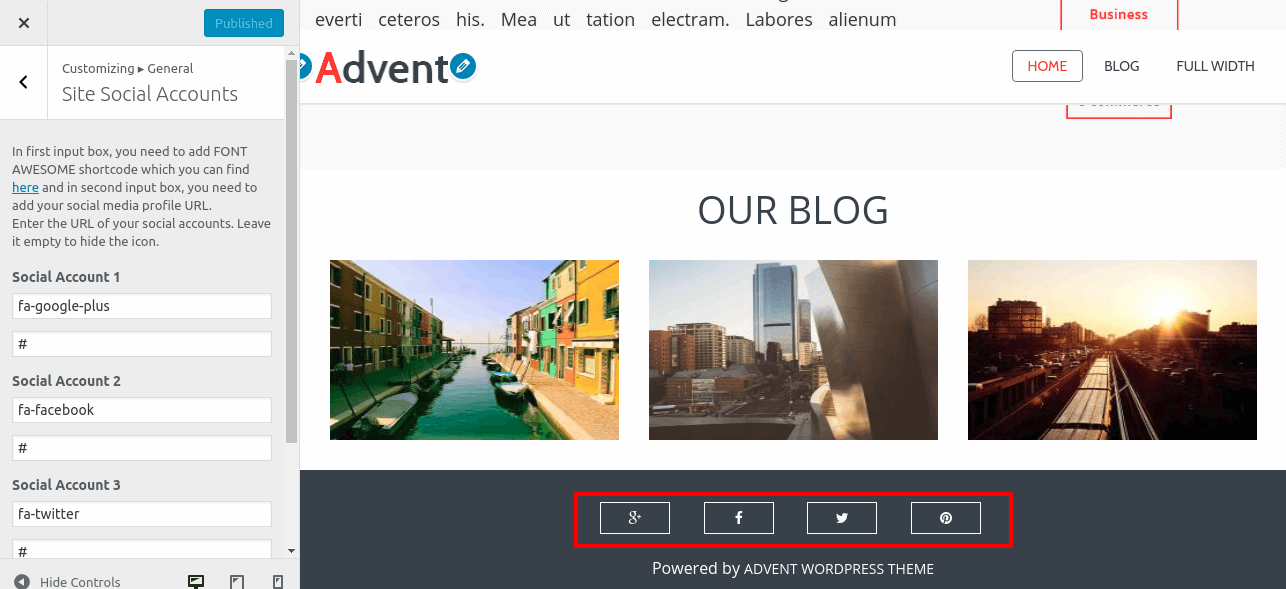
Step 1 - Please go to Appearance => Customize => General => Site Header Social Settings menu.
Step 2 - Here you can integrate your social accounts in footer section.

Q.3 - How to manage home template settings?
Step 1 - Please go to Appearance => Customize => General => Home Template Settings menu.
Step 2 - Here you can display the latest posts in home page template using post categories. Also, you can show & hide your latest posts area in it.

Q.4 - How to manage your top contact us section?
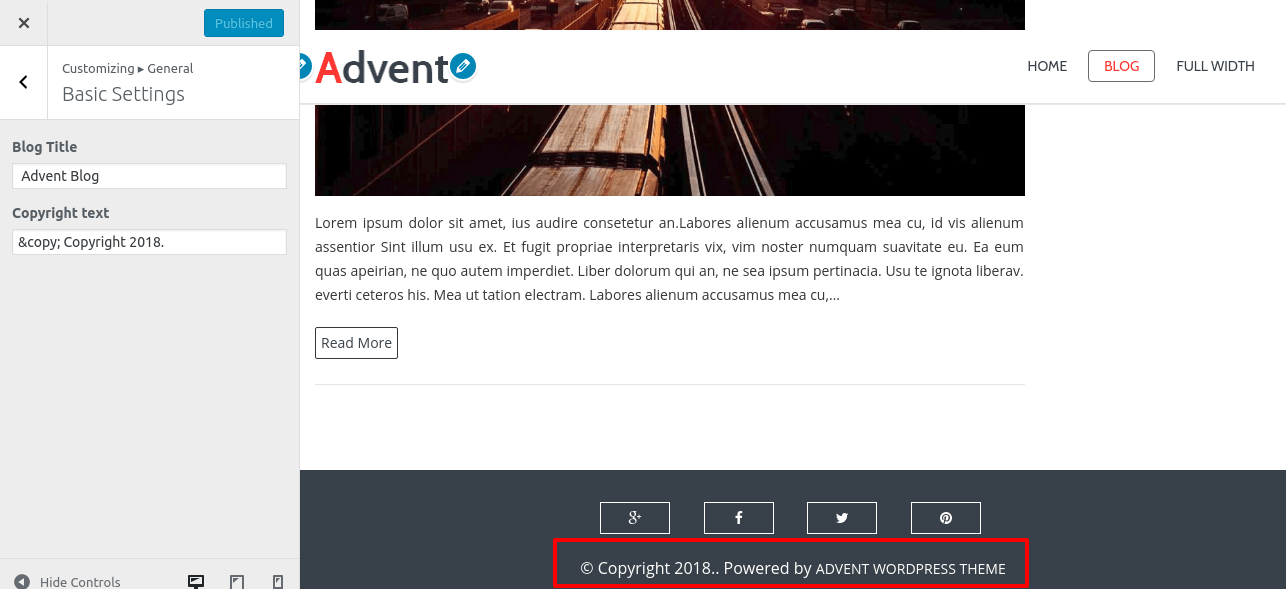
Step 1 - Please go to Appearance => Customize => Genenral=> Basic setting. menu.
Step 2 - Here you want to add a blog title and Copyright text in your footer area and blog title area then you can add it from here.

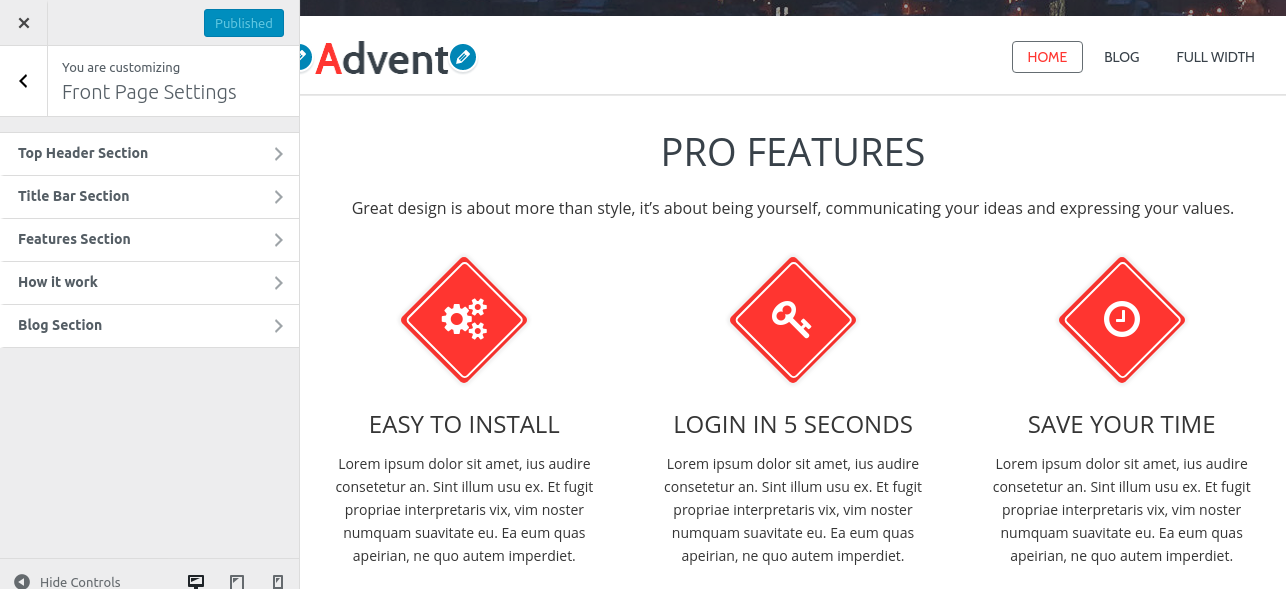
Q.5 - How to manage sections on Home Page?
Step 1 - Please go to Appearance => Customize => Front Page Settings menu.
Step 2 - Here you'll find all the section of home page which you can easily edit. All of them are managed here.